一年前刚到新公司就接到可视化大屏项目,一看Ui,“头很方”!因为查了现有的一些图标库,没有直接可以拿来用的。以下是UI的一小小部分:

而如今从无到有,写出react-super-progress圆形进度通用组件,能写出虚线、实线、方形、圆形、渐变色、饼图等各种进度,也算是一种进步吧;下面是各类实现效果截图:
github地址:https://github.com/lvzhiyi/react-super-progress;
详细文档地址:http://120.78.184.181/progress-docs/#/elements/components/Progress;
npm: npm install react-super-progress -S


下面进入正题,分享出实现原理与组件实现步骤:
一、首先要掌握几个重要的api
svg 基础知识、重点掌握属性 strokeDasharray、基本元件(原型、矩形)、defs预定义属性
二、圆形进度实现
1、基本流程
----> 利用svg基础元件circle我们能画出圆形
----> 图形颜色填充为空白(fiill: none)
----> 利用svg边框属性storke可以画出代边框的圆形,storke-width控制边框宽度,也就是原型厚度
----> 重点:利用strokeDasharray属性控制圆圈进度
前三步相对简单没有过多逻辑,这里不再赘述;
这里重点解释一下第四步:在没有strokeDasharray属性的时候,边框默认是实线且不可控制进度;strokeDasharray属性接收任意数量字符串数字为属性,用来表示边框虚线的构成形式,奇数位表示虚线的实体部分,偶数位表示虚线空白部分。举例说明:
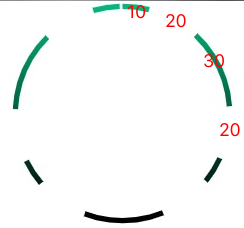
strokeDasharray="10 20 30 20" 对应效果 ------> 
而对应的我们使用 strokeDasharray="当前进度对应周长 圆形总周长"算法来实现对进度的控制,也就是第一个参数通过当前进度乘以对应周长控制实体虚线部分,总周长来控制空白部分(也可以用剩余百分比控制(1 - 进度值),这里为了便于计算,效果是一样的);距离说明:
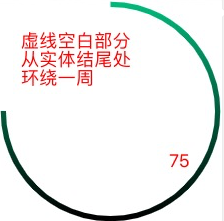
比如当前进度75%,圆形周长为c:
对应的 ----> strokeDasharray = "(75 / 100 * c) (c)" ----> 
从而实现对圆圈进度的控制!方形进度同理。饼图按照 半径(r)/ 宽度(width)1:4的比例提供参数值即可实现。
二、虚线进度的实现
虚线进度与实现进度实现的原理大不相同,与strokeDasharray毫无关系,原理也相对简单:将方形元件旋转渲染至某个角度即可。
----> 
主要使用了transform属性 ----> transform=" rotate( 90, 50 50) " ----> 第一个属性值90代表旋转角度,后面一对属性值(50, 50)代表旋转的圆心位置;
二、关于渐变色
1、普通进度圈的渐变色是根据svg预定义属性defs创建渐变色块,在圆圈内使用stroke属性引用 ----> stroke="#colors"
2、虚线进度因为是由不同元件旋转渲染而成,所以通过渐变值分割成对应数量的渐变值数值,应用在每一个元件上;分割对应的渐变值相对复杂一些,感兴趣的可参见源码分析。